デベロッパーツールって初めて見るとなんだか難しそうな感じがしますよね。
たくさんの機能はありますが、この記事では、HTML、CSS、javaScriptを勉強中によく使うものを、実際に操作しながら覚えていけるよう書きました。
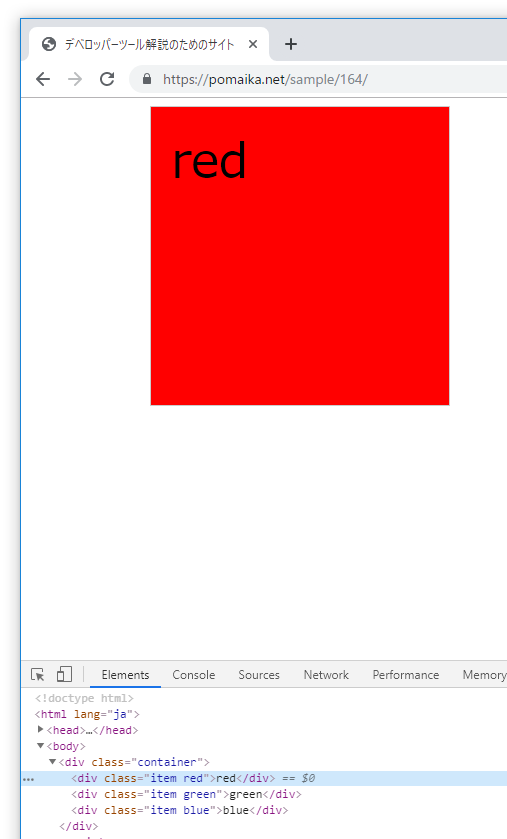
まずはサンプルサイトを表示
下のURLのサイトを別窓で開いてください。
このサイト上で、デベロッパーツールの使い方を覚えていきます。
デベロッパーツールを開く
サンプルサイトを開いた状態で⌘+Shift+i(Windowsの場合はCtrl+Shift+i)を押し、デベロッパーツールを開いてください。
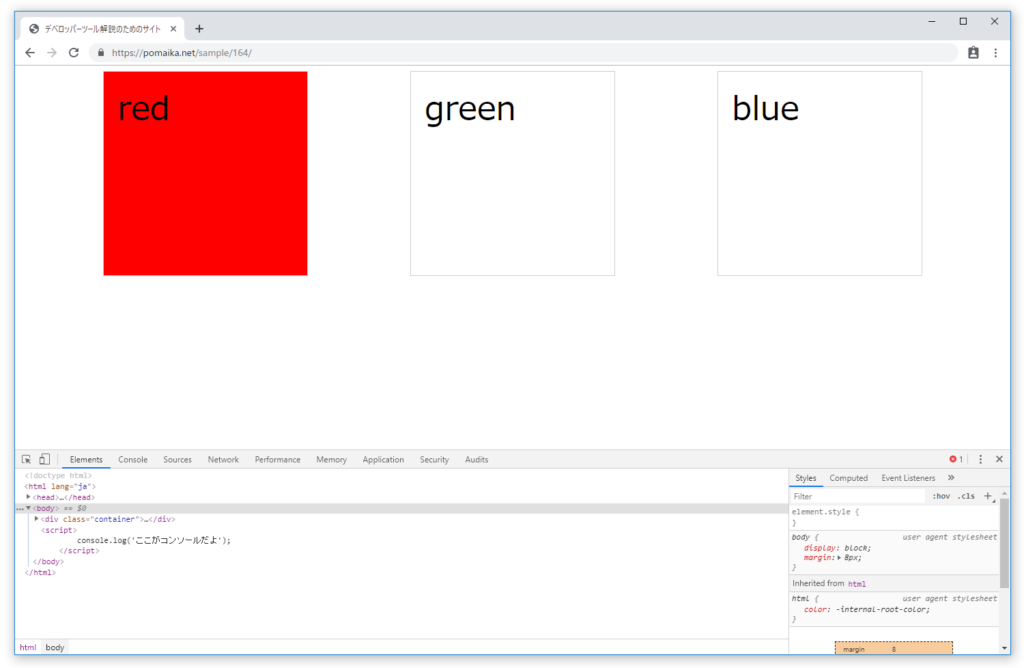
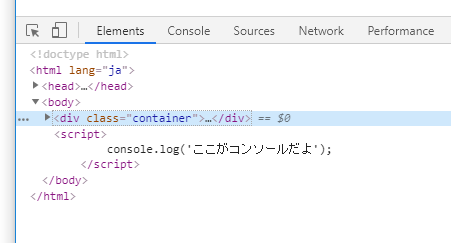
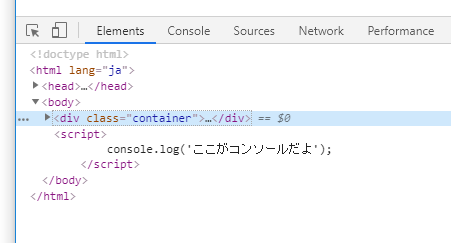
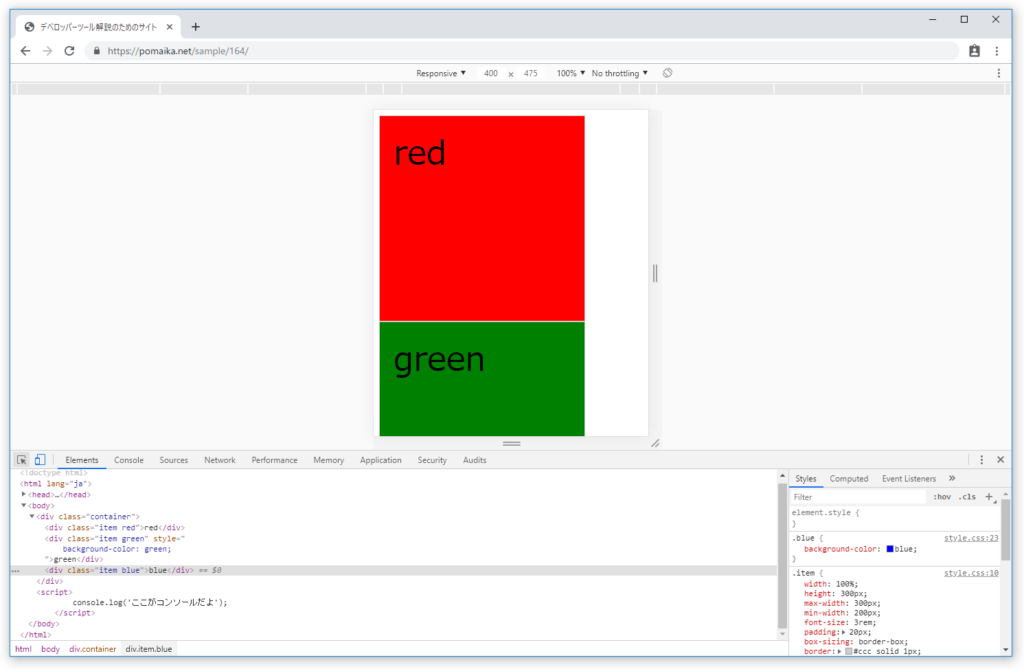
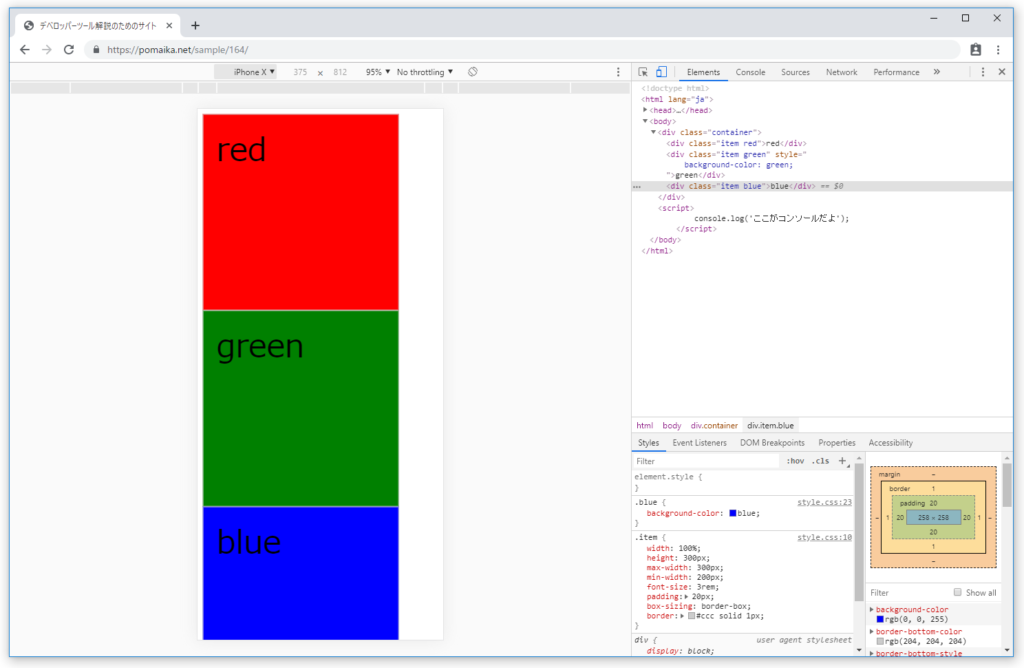
下の画像のように、画面が下部にデベロッパーツールが表示されるはずです。

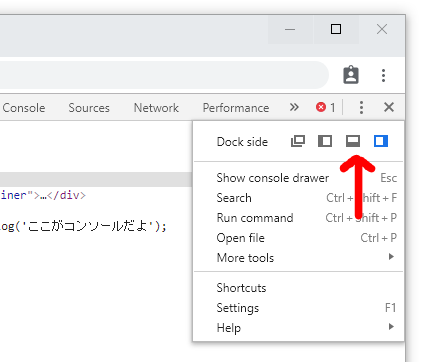
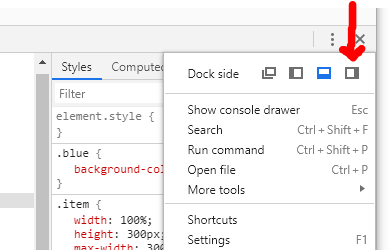
下に表示されない方は、デベロッパーツールの右上の方にあるメニュー内の『Dock side』欄の下側が塗られているもの選んでください。

Elementsタブの▶と▼
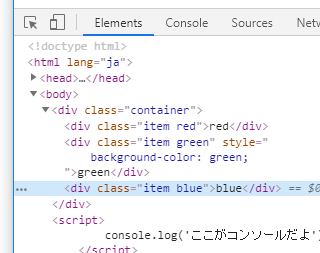
では、デベロッパーツールのElementsタブを見てみましょう。
ここには、HTMLが表示されます。
▶を押すとそのタグで囲まれた子要素が表示されます。
では
<div class="container">
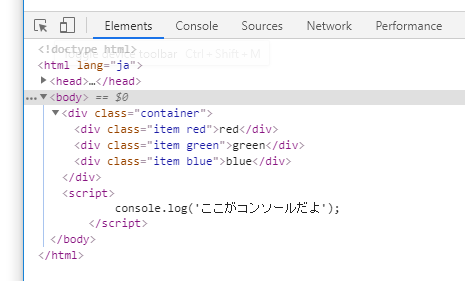
の左側にある▶を押して、子要素を表示してみましょう。

では、今開いた、
<div class="container">
の左側にある▼を押して、子要素を隠してみましょう。

要素の選択とStylesタブ
デベロッパーツールではCSSを確認することもできます。
Elementsタブ で
<div class="container">
の行をクリックしてみましょう。

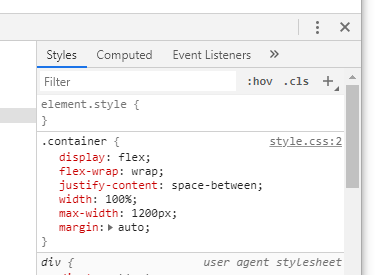
すると、右の方にある『Styles』タブにその要素に影響しているCSSが表示されます。

要素を簡単に選択する
今回は内容の少ないサンプルサイトなので、▶で子要素を表示したり、行をクリックして要素を選択するのが簡単ですが、内容が多くなってくると▶を何回もクリックしたり、目視で目的の行を探すのは大変です。
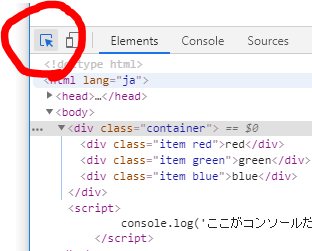
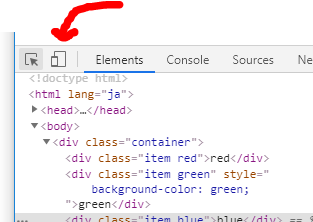
そこで、デベロッパーツールの左上にある、四角に矢印が乗っているようなアイコンが役に立ちます。このアイコンをクリックしてみてください。アイコンが青くなれば成功です。

そのまま『red』と書かれた赤い四角をクリックしてみましょう。すると、その要素がElementsタブで選択されます。

このように、このツールを使うと、簡単に画面上から要素を選択することができます。
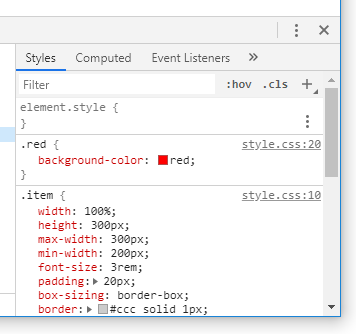
『red』 の要素を選択した状態で、Styleタブを見てみると複数のクラス名があるのがわかります。

上から順に優先順位の高いものが表示されます。ここでは、『.red』が一番優先順位が高く、次に『.item』の優先順位が高いのがわかります。
また、『.red』の右の方に『style.css:20』と書いてあります。
これは、『style.css』というファイルの20行目に『.red』の記述があることを表しています。
CSSをどこに書いたか探す手間が省けますね。
StyleタブにCSSを書く
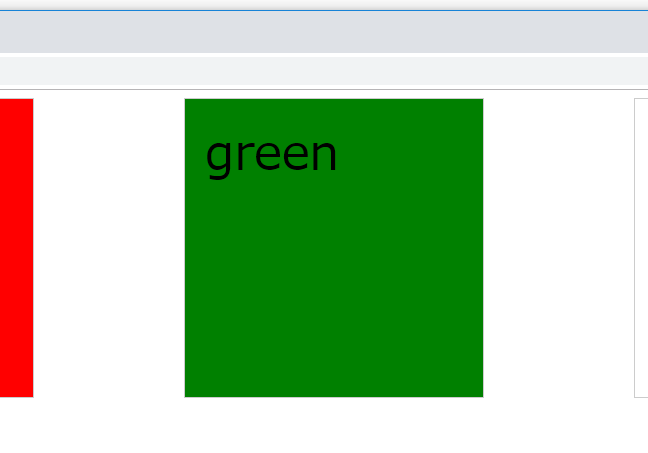
『red』の要素は赤くなっていますが、『green』の要素は緑色になっていません。
styleタブからCSSを追記して、緑色にしてみましょう。
では、今度は『green』と書かれた要素を選択してください。

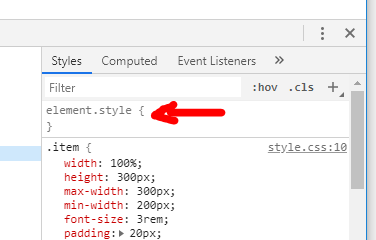
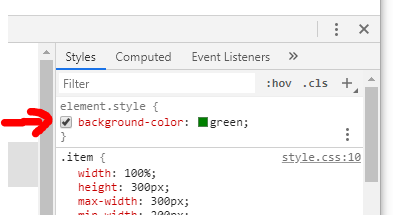
styleタブの横の 『 element.style{ 』の右側あたりをクリックしてください。

そうすると入力できるようになるはずなので、そこに
background-color: green;
と書いてください。
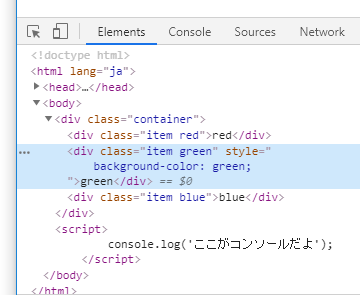
すると、『green』の四角が緑色になります。

『element.style』というのは、HTMLにstyle属性でCSSを書いたのと同じ状態です。
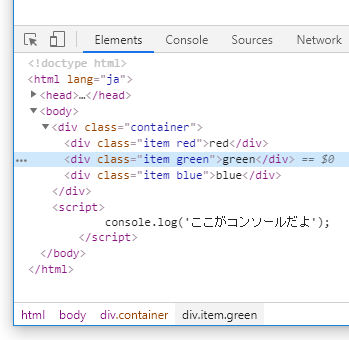
elementsタブを見てみるとちゃんと追記されています。

styleタブで追記したり、編集、削除しても、元のファイルは編集されません。あくまで表示されている画面上だけのことで、プレビューです。
ファイルに反映させるには、 styleタブからエディタへコピペする必要があります。
スタイルの打ち消し(コメントアウト)
先程追記した、
background-color: green;
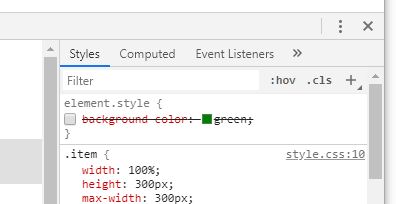
の上にカーソルをあわせるとチェックボックスが表示されると思います。

このチェックボックスをクリックすると、効果が打ち消されます。
コメントアウトと同じ状態です。

もう一度クリックしてチェックされた状態に戻すと、コメントアウト状態から元に戻ります。
エラー表示と解決
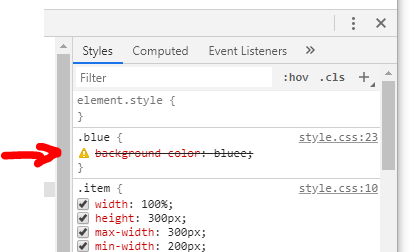
『blue』と書かれた要素を選択してください。

styleタブを見てみると、黄色い三角に!マークでエラー(警告)が出ているのがわかります。

『blue』のスペルが間違っているので、これを直してあげましょう。
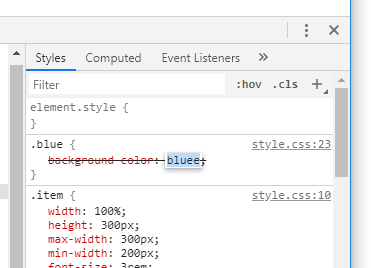
『bluee』をクリックすると編集できるようになるので、『blue』に直しましょう。

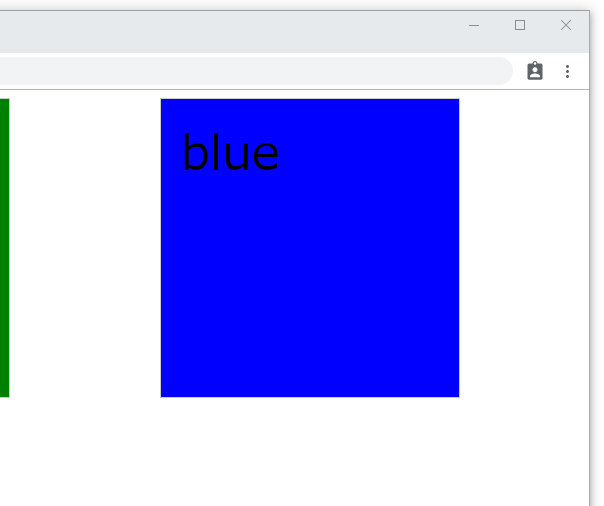
これで『blue』の要素が青くなりました。

レスポンシブに必須!device toolbar
デベロッパーツールの左上あたりにある、スマホとタブレットが重なったようなアイコンをクリックしてください。 device toolbarという機能を利用できます。

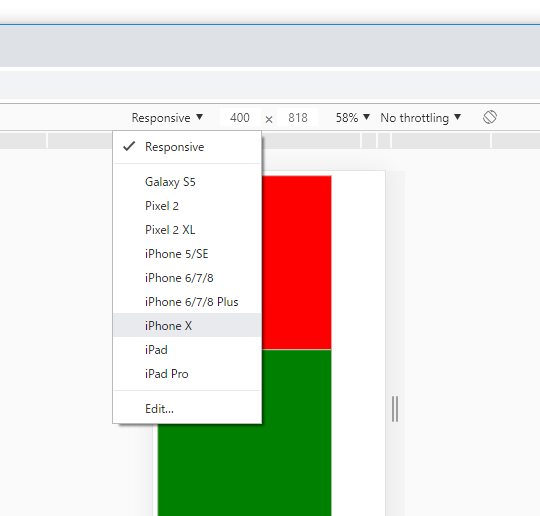
下のような画面になったと思います。

アドレスバーのすぐ下のバーの『Responsive▼』と書かれたところをクリックし、『iPhone X』をクリックしましょう。すると、iPhone Xの画面サイズでサイト見ることができます。

Dock sideの変更
サイトが表示されている領域が縦長になり、左右にだいぶ余白ができたと思います。
そこで、デベロッパーツールのいちを画面右側に移動して見やすくしたいと思います。
デベロッパーツールの右上の方にあるメニュー内の『Dock side』欄の右側が塗られているもの選んでください。

その後、もう一度アドレスバーの下のバーで『iPhone X』を選んでください。
これで、サイトも、デベロッパーツールも見やすい配置になったのではないでしょうか?

consoleタブ
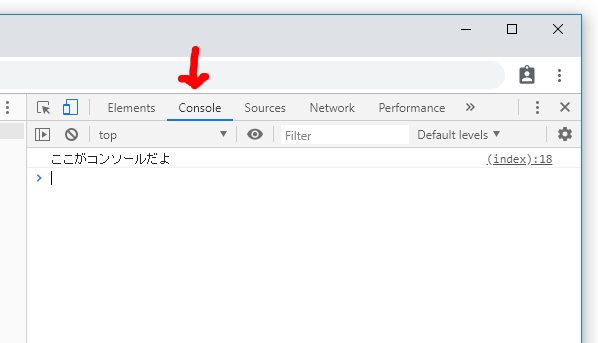
Elementsタブの右隣にある『 Console 』をクリックして Consoleタブ開いてください。

javaScriptを勉強されている方は下のような記述が出てきたかと思います。
console.log('');
この記述で書かれたことの出力先が、このConsoleタブになります。
さいごに
デベロッパーツールはコーディングには欠かせないツールです。
この記事が少しでも助けに慣れば幸いです。