はじめに
この記事は、仕事ではなく学校や社会人スクールの課題として、初めて1からwebサイトを制作する方を対象として書いています。
仕事に活かすには他にも学ぶべきことがありますが、まずは1歩、前へ進みましょう!
今回はwebサイトができるまでを段階ごとに 4つの記事に分けて書きます。
【1. 企画】
【2. デザイン】…未作成
【3. コーディング】
【4. テスト・ 公開 】 …未作成
この記事のゴール
この記事のゴールは、みなさんが『どのようなwebサイトを作るのか』をまとめた企画書を完成させることです!
テンプレをコピペ
まず以下をメモ帳か何かにコピペしましょう。この記事を読み進めながら使います。
▼▼ここから▼▼
《目的》
《ターゲット》
《デザインの方向性》
【デザインルール】
【方向性】
《必要なコンテンツ》
《サイト構成》
【TOPページ】
《スケジュール》
【企画】
【デザイン】
【コーディング】
【テスト】
【提出】
▲▲ここまで▲▲
このメモに追記していって情報をまとめ、それを企画書に清書する流れで進めていきます。
目的
webサイトを作る目的をはっきりさせましょう。
主に以下の3つになることが多い思います。
- 集客
- 販売
- ブランディング
その他にも、ポートフォリオサイトを作る場合は、就職するためだったりします。
何のためにサイトを作るのか、サイトを何に役立てるのか、考えてみてください。
さらに、具体的にしていきます。
集客の場合は、実店舗になのか、ECサイトになのか、その他なのか。。。
先程コピペしたメモ帳の《目的》のところに書いてみてください。

ターゲット
ターゲットを決めていきましょう。
ここでいうターゲットは、これから作るサイトのターゲットです。
ぱっと思いつくターゲットと、サイトのターゲットは違うことがあります。
例えば、子供用のおもちゃの場合、子供の親がターゲットとなることもありえると思いませんか?
また、『20代』等、年齢で区切りがちですが、20歳と29歳とでは、経験によって考え方が違ってくるかもしれませんし、逆に変わらず好きなものがあるかもしれません。
ターゲットを決めるときは、ターゲットのやるべきことや、やりたいことを考えてみて、ざっくり人物像を想像してみると、うまくいきやすいです。
例えば、先程の子供用のおもちゃだと
- 子供の笑顔がみたい。
- 子供と一緒に遊びたい。
- 夏休みに孫が遊びに来るので、準備が必要。
のような、やりたいことや、やるべきことが思い浮かびます。ざっくり人物像を想像してみると、
- 自分の子供が好きでしょうがない方。
- 〇〇(おもちゃの名前)が好きな孫をもつ方。
こんな感じでしょうか。
あなたのサイトの人物像を、メモ帳の 《ターゲット》 のところに書いてください。

デザインの方向性
守らなければならないデザインのルール
目的とターゲットが決まれば、デザインの方向性もぼんやり見えてくるものです。
しかし、クライアント(ご自身のサイトであればあなた自身)によっては、譲れないことも存在します。
例えば、コーポレートカラーや、企業や製品のイメージなどです。
製品を売るためにサイトを作るのに、製品のイメージを変えてしまっては本末転倒です。
まずはそういった絶対に守らなければならないデザインのルールがないか調査、ヒアリングしましょう。
まとまったら、メモ帳の《デザインの方向性》【デザインルール】 に書いてみてください。

方向性
かっこいい、かわいい、モダン、レトロなどのざっくりとした、デザインの方向性がわかるような言葉を箇条書きにしていきましょう。
そして各項目をもっと具体的にしていきます。
『かわいい』を例に具体的にしようとしてみます。
『子供を見たとき』のかわいいもあれば、『異性を見たとき』のかわいいもあり、はたまた『動物を見たとき』もあります。
そもそも言葉で表すこと自体がかなり難しいのです。
ではどうすれば良いでしょうか?
答えは、『参考サイト』です。
http://fin-d.life/
↑のようなかわいさ
https://cafe-steen.com/
↑のような色づかい
のようにメモ帳の《デザインの方向性》【方向性】に書いてください。

参考サイトは
http://81-web.com/
https://muuuuu.org/
等、サイトをまとめたサイトから探すと良いと思います。
必要なコンテンツ
必要なコンテンツを箇条書きにしましょう。
例えば
- 企業情報
- 代表あいさつ
- 会社概要
- アクセス
- 事業内容
のように、ざっくりメモ帳の《必要なコンテンツ》に書いていきましょう。
可能であれば、エクセルなど、まとめやすい他のツールを使って、具体的にしっかりまとめましょう。
その場合は、メモ帳には『〇〇.xls参照』の用に書けばOKです。

サイト構成
メモ帳の《必要なコンテンツ》に書いた内容を、どのページに載せるかを考えます。
その際、目的とターゲットをもう一度見直して、どのようなサイト構成にするべきか考えてみてください。
【TOPページ】
サービス概要
お知らせ
採用サイトへのバナー
【会社情報ページ】
代表あいさつ
会社概要
アクセス
のように、メモ帳の《サイト構成》に書いてください。

ワイヤーフレーム
メモ帳の内容からすると、次の項目はスケジュールですが、その前にもう一つやっておくことがあります。
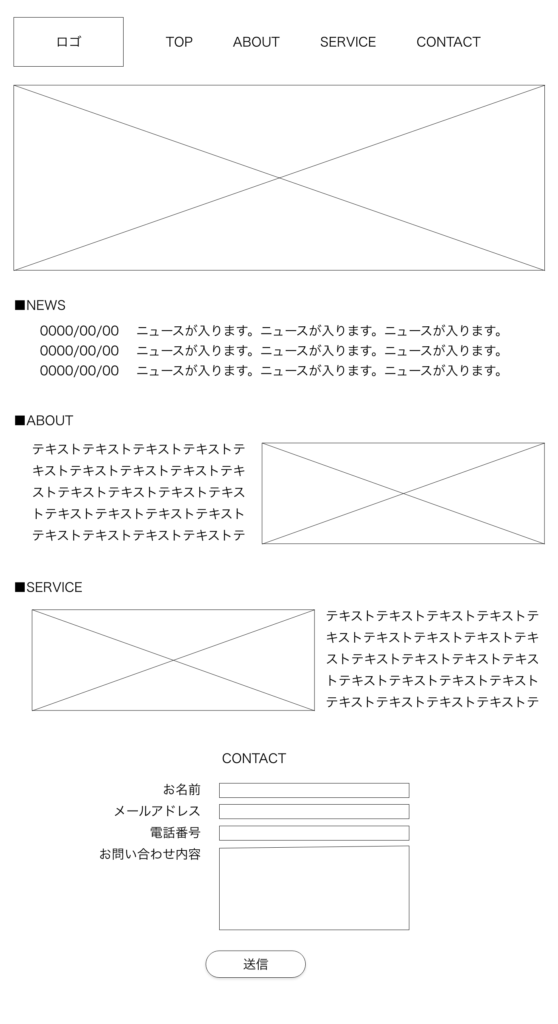
ワイヤーフレーム作りです。
ワイヤーフレームとは、webサイトの、どのページの、どこに、どの情報を配置するかを書いた設計図のようなものです。
下の画像は例です。

メモ帳の《必要なコンテンツ》と《サイト構成》に書いた内容を元に、 どのページの、どこに、どの情報を配置するか考えて、紙などに書いてみましょう。
上の画像は1ページ分ですが、複数ページがある場合は、基本的にはすべてのページのものを用意しましょう。
例外として、Amazonの商品詳細ページのように、同じレイアウトで複数ページ作る場合はまとめて1つ作ればOKです。
まとまったらPhotoshopやXDで清書しましょう。
スケジュール
スケジュールを決めていきます。
…とは言っても今はどの作業にどのくらい時間がかかるかわからないと思います。
予想や目標でもいいので、メモ帳の《スケジュール》の企画、デザイン、コーディング、テスト、提出の期日を書いてみてください。
※もちろん、もっと細かくスケジュールを敷いても構いません。
実際に作業した際に、スケジュールより早く終わったか、逆に時間がかかってしまったか、比較して自分の作業スピードを計るきっかけとなります。
企画書の清書
お待たせしました。メモ帳にまとめた内容を元に、企画書を作っていきましょう。
基本的には、メモ帳にまとめた内容を上から形にしていけば出来上がります。
図や表を交えて、わかりやすく作ることを意識してください。
場合によっては、紙等に書いて整理しながら
ので、ここではアプリケーション(ソフト)についてと、サイズについて、それから項目ごとでのポイントを書きます。
※尚、この記事はある程度汎用性をもたせてあるので、クライアント向けに作るのか、学校等で使うために作るのかで、適宜企画書のページや内容を追加してください。
アプリケーション
- Googleスライド
- Keynote
- PowerPoint
- InDesign
企画書づくりに使えるアプリケーションをいくつか並べてみました。
好きなものを選んで作って下さい。
各アプリケーションの操作方法は割愛させていただきます。
OSや料金を考えると、クラウドで作れ、無料のGoogleスライドがおすすめでしょうか。
サイズ
クライアントの中には、企画書を印刷して会議で使いたい方もいます(主観ではその方が多いくらい)。
そのため、A4サイズで作っておくと良いでしょう。
また、PCでも見やすいように、横型が好ましいと思います。
各項目での注意点
《デザインの方向性》
参考サイト書く際、サイト全体や参考にした部分のキャプチャを載せ、言葉や矢印など補足するとわかりやすくなります。
《必要なコンテンツ》
《必要なコンテンツ》は、《サイト構成》やワイヤーフレームにまとめられていると思いますので、企画書に盛り込む必要はありません。
《サイト構成》
どのページにどの内容を盛り込むのかは、ワイヤーフレームで説明できるので、
- TOPページ
- 会社情報ページ
- 事業内容ページ
- お問い合わせページ
のように、作るページを一覧にするだけで良いと思います。
場合によっては、サイトマップを作るのも良いでしょう。
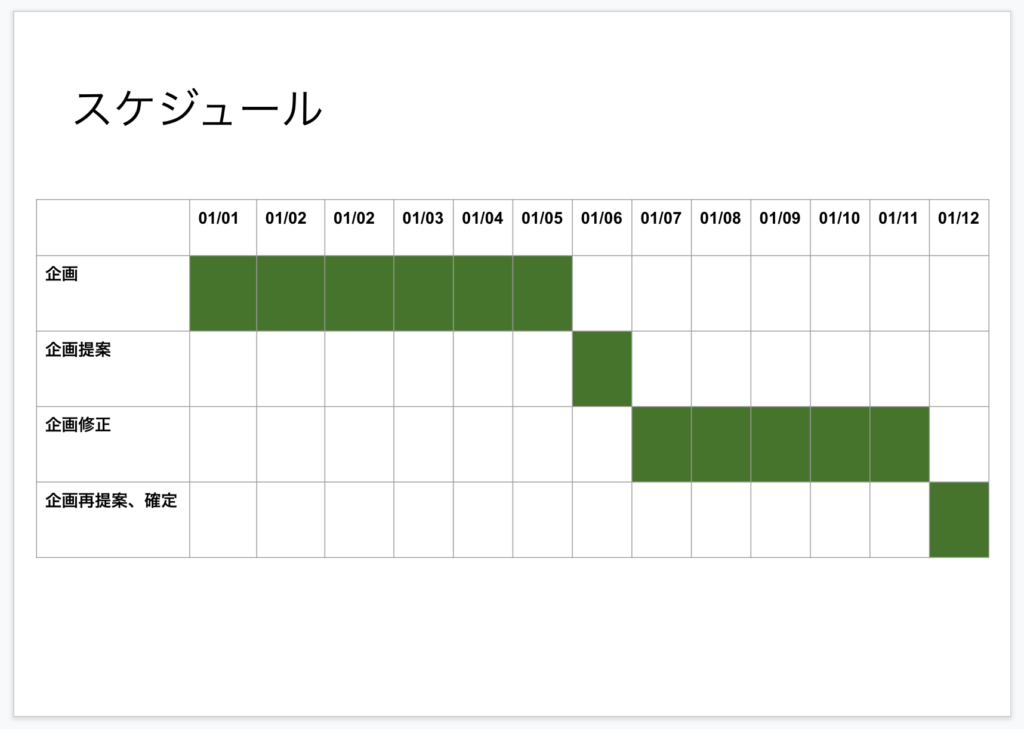
《スケジュール》
簡単なガントチャートのようなものを作ると見やすいかと思います。

プレゼン
企画書を作るということは、プレゼンする機会がある方もいると思います。
目的がこうで、ターゲットがこうだから、こんな構成で、こんなデザインで…と、説明できるような資料になるように作りましょう。
さいごに
この記事にはわざと少し不親切に書いているところがあります。
webサイトは基本的にオーダーメイドで作るものなので、教科書通りにいかないことが多くあります。
その際、ググったりして自身で解決する能力が必要になってくるので、その練習をしてもらいたかったのです。
大きなお世話でしたらすみません。
さて、企画書ができたらこれを元にデザインをすることかと思います。
デザインについてもまとめるつもりです。
よかったら参考にしてください。

